Background
OPEGIEKA Sp. z o.o. is a company dedicated to making a real impact on the development of the geoinformatics industry and leveraging the latest technologies to create innovative spatial information solutions that meet the needs of businesses, administrations, and society. The company has been active in the GEO/ICT market since 1989. It holds the status of a Research and Development Center, first-degree industrial security certificate, ISO 9001 and ISO 27000 certificates, and owns its own Data Center.
OPEGIEKA has faced the challenge of implementing a large project for the public sector. The project involved creating a nationwide teleinformatics system and developing e-services enabling citizens, officials, and entrepreneurs to fulfill civic duties, such as chimney sweeping inspections or building inventories.
The project involved creating a web and mobile application for iOS and Android platforms. The client entrusted us with developing the mobile application based on provided UX mockups and functionality descriptions, while the client's in-house team built the web platform, which provides the necessary APIs for the mobile application.
Solution and Collaboration Model
To fully understand the project and streamline our work, we integrated into the company's structure as an external software development team. Our manager, along with the programmers, formed a new team that utilized the client's communication tools and all project-related materials. We participated in all major project meetings (up to 30 people) as well as daily developer team meetings (daily standup). Thanks to such deep integration of teams, collaboration proceeded smoothly without unnecessary communication overhead.
The mobile application was meant to facilitate particular functionalities of the web system, as well as implement additional features, serving as an integral part of the entire system. Our team was responsible for creating the mobile application includingselecting the technologies and solutions to be used.
Our programmers prepared a list of necessary interfaces to be exposed through APIs to ensure the proper functioning of the mobile application. The development of the web system took precedence, so we had to monitor changes in the implemented business logic and, if necessary, adjust the implementation in the mobile application.
React Native was chosen as the main technology for building the mobile applications, as it enables creating applications for both Android and iOS without rewriting code. After development, built applications were published in the App Store and Google Play Store.
Challenges and Features
The mobile application we developed offers a comprehensive set of diverse functions tailored to the needs of various user groups. The sheer variety of form templates and forms implemented in the app makes this project a significant undertaking. Additionally, we introduced numerous custom functionalities and interactive components to facilitate system usage. Below, we present the most interesting challenges we had to face during the implementation of this project.
Communication with Mobile Printers - Handling Data Buffering
The mobile application serves various functionalities for different user groups. One of them is streamlining the field inspection processes carried out by officials. After an inspection is completed, a document is generated, printed, and handed over to the petitioner. This printout resembles a fiscal receipt, containing detailed information about the conducted actions that can take up over 100 cm of length with a width of 5.8 cm.
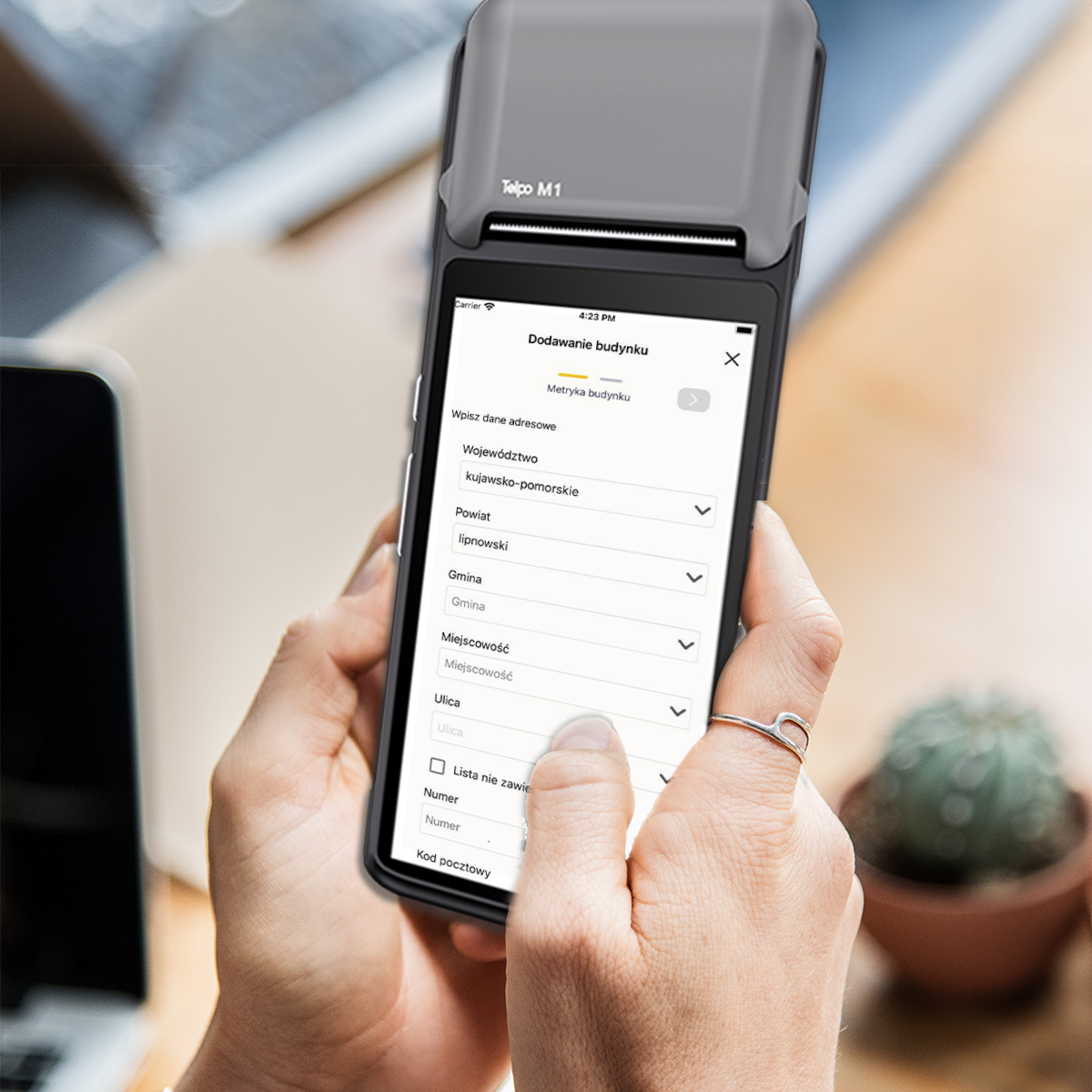
The inspectors utilize Android POS terminals with built-in thermal printers. From a programming perspective, this device is treated as an Android 12 phone, connected via a virtual Bluetooth connection to a mobile printer communicating using the ESC/POS (Epson Standard Code for Point of Sale) protocol.
The report is downloaded from the backend (web system) in the form of an image, ensuring uniform formatting and printout appearance regardless of the device. However, this solution requires transmitting a relatively large file, especially for reports over a meter in length.
The file size of the printouts can reach up to 10 MB, while the buffer of the mobile printer has a capacity of about 4 KB. To communicate with the printer, we used the react-native-thermal-printer library, which utilizes the widely popular ESCPOS-ThermalPrinter-Android library, and adapted it for use in the React Native environment while fixing several bugs in the process. Neither of these solutions had data buffering implemented. Therefore, we had to build a custom library with a data buffering mechanism. This process involved splitting the printout into smaller fragments of 24-30 px in length, and then sending each of them individually for printing at appropriate time intervals to avoid exceeding the printer buffer's capacity. Thanks to this solution, it is possible to print reports of any length, even on devices with very small buffers.
Custom Maps with Data Layers from GeoServer
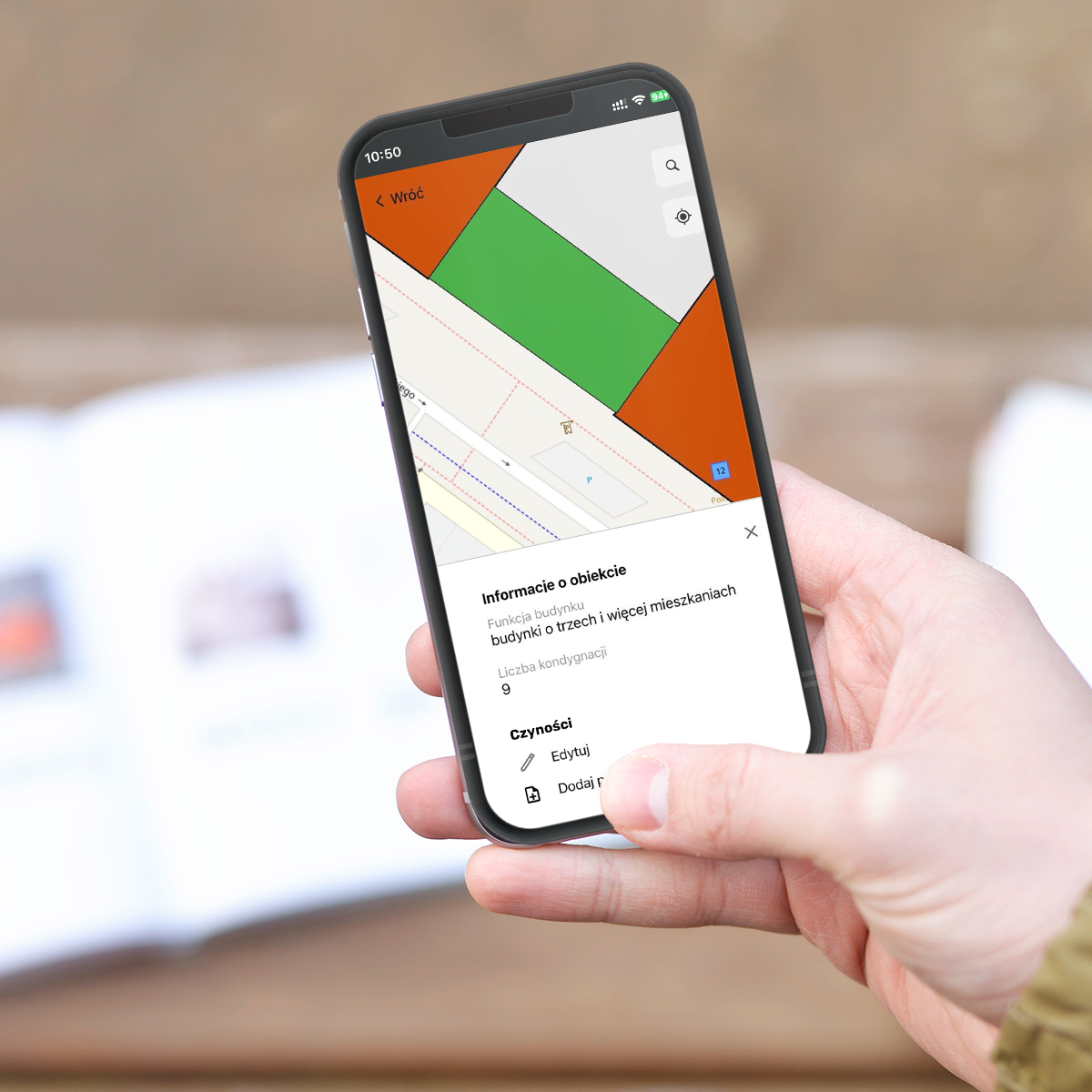
One of the functionalities implemented in the application is plotting data on a map. The map not only displays standard information with automatic localization but also showcases additional data layers provided by the client's GeoServer. Additionally, the application allows the user to select a specific building on the map and obtain detailed information about it or complete a form assigned to a particular object (building field).
The base data layer of the map is provided by the community-driven OpenStreetMap project, aimed at creating an accurate and free map of the entire globe. Subsequent data layers presented on the map originate directly from the client's GeoServer. This resource provides various information about a given area and building, allowing the user to select a specific object.
Due to the custom features of the data presented on the map, we couldn't utilize the traditional Google Maps interface with a data layer. Instead, we employed the RNMapbox library with the open-source mapbox sdk-maplibre-gl-native, which intuitively presents data from the client's GeoServer, enabling smooth application usage and easy understanding of the presented information.
Extensive Access Control Rules with OpenID Authorization - mObywatel - Government Citizen Authorization System
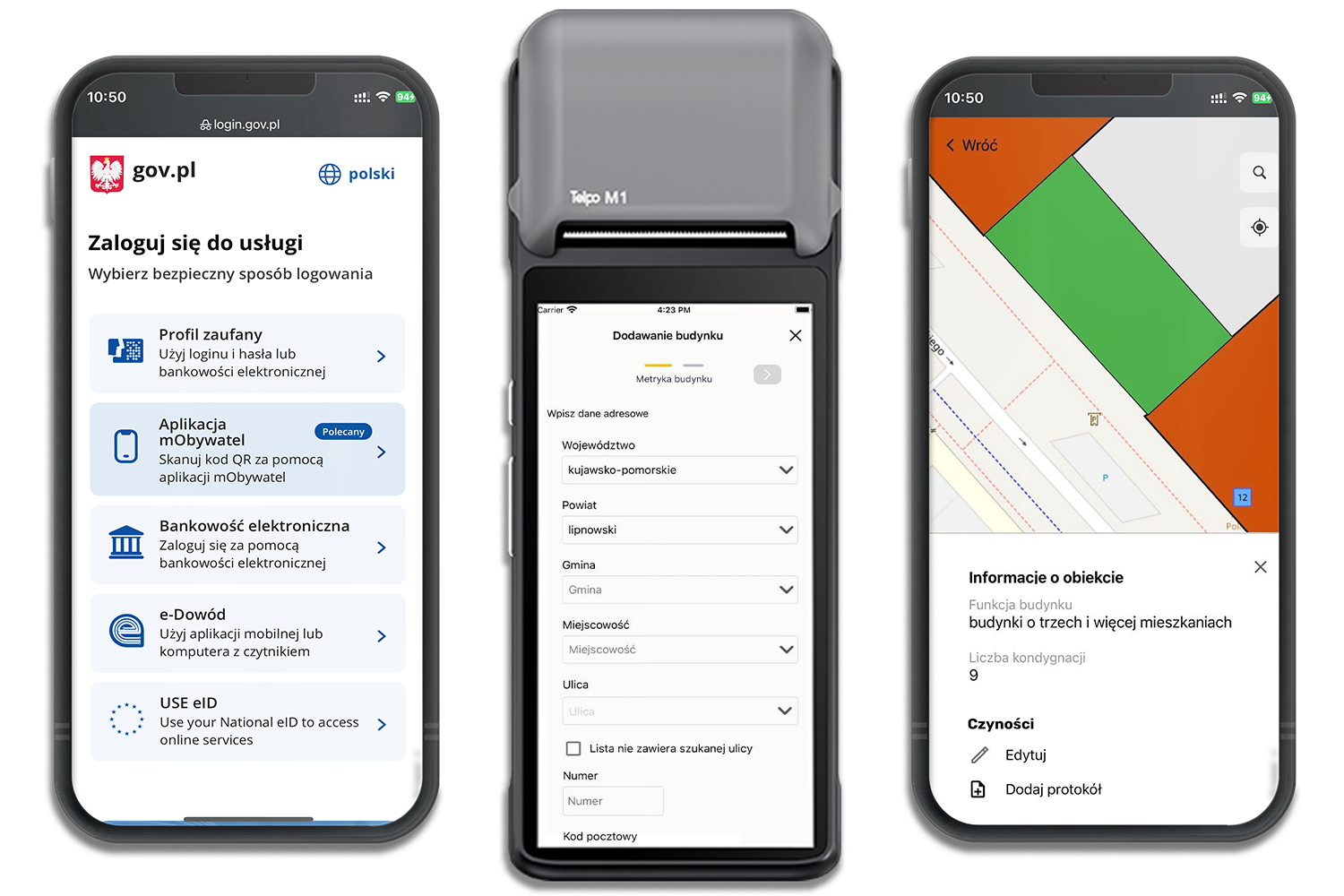
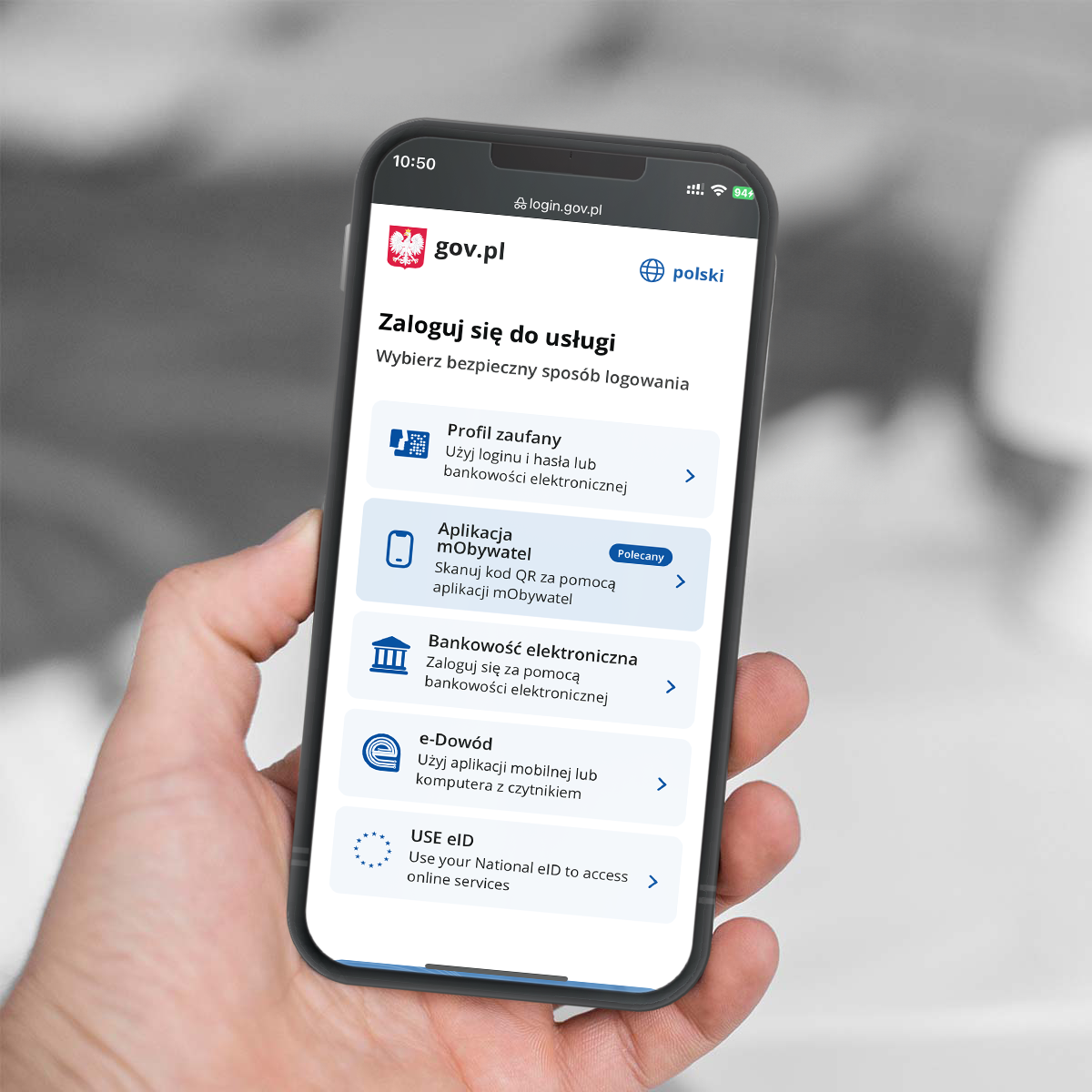
The application is equipped with dozens of forms and actions, with an extensive set of access control rules and permissions. Access to the application is obtained through integration with the National Electronic Identification Node, allowing citizens to securely authenticate themselves through one of the available login methods, such as the mObywatel app, trusted profile, or "e-dowód" (online citizen ID).
User is assigned a list of permissions for specific elements of the system, allowing them access to specific data and forms. An extensive list of permissions has been defined with over 50 utilized in our mobile application.
From a technical standpoint, the authorization process is based on the OpenID standard, where the user is authenticated through a Single Sign-On (SSO) server. Then, for the logged-in user, we retrieve a list of their permissions. The implementation of the authorization process in the OpenID standard is handled using React Native, utilizing the standard library: react-native-app-auth.
Substantial Multi-Screen Forms Adapting to Changes in Legislation
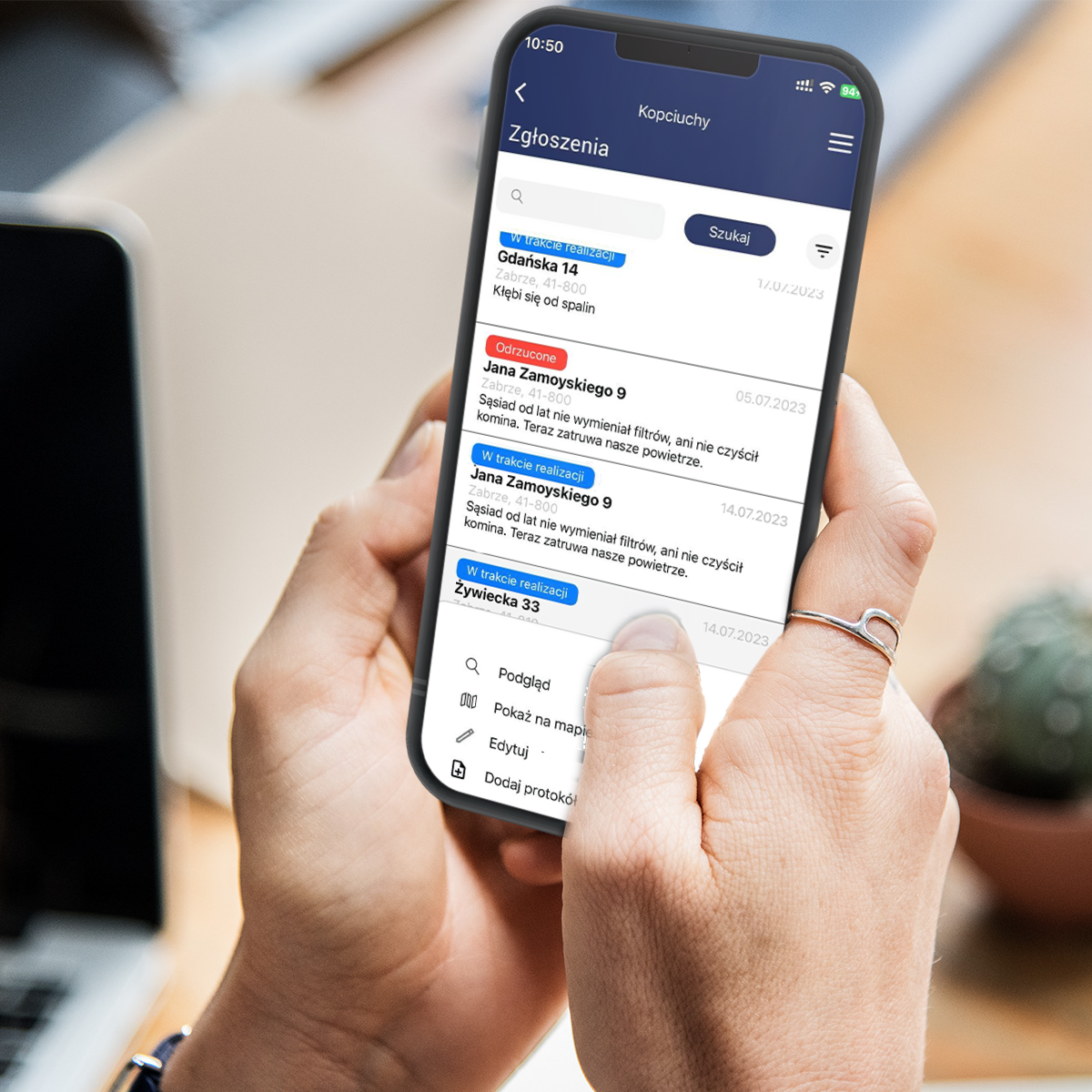
The system provides tools to support administrative processes in a specific area of law. The mobile application, an integral part of the system, streamlines processes by implementing 7 main forms that can be submitted by citizens, inspectors, individuals with additional permissions, as well as field and stationary officials.
Each of the forms has a multi-screen structure, where the content of subsequent screens often depends on previously provided information or possessed permissions. There are also forms that include another auxiliary form as one of their components.
Additionally, the forms contain customizable data fields:
- building fields - containing object selected from the map,
- attachments - containing an image file, also allowing preview of the already selected file,
- photos with the option to take them with the camera,
- long text fields,
- dropdowns with search functionality,
- date and time fields.
An extremely significant challenge, aside from the complexity and number of implemented applications, is the need to continuously adapt the application to changing legislation. The option to update form definitions was first introduced in the client's web system and then transferred to the mobile application.
To optimize the process of defining and modifying subsequent forms, we planned the application architecture with the ease of introducing changes in mind. We utilized libraries like React Native Paper, which provides many aesthetically pleasing UI components perfectly fitting into the native look of iOS and Android while saving developers' time and reducing the amount of written code.
We are very pleased with the number of procedures implemented in the developed application, as each complex document handled by this system eliminates the need for paper forms and the necessity of visits to the public office.
Implementing projects for government administration presents distinct challenges compared to commercial ventures, so detailed planning and full engagement of all stakeholders were crucial to the success of the system. I am proud to see the results of our work and the mobile application we've created. I'm glad that the ImpiCode team could contribute to the digital transformation of Polish administration.
Result
We have developed a mobile application that is an integral part of the platform supporting the public sector, implementing processes that support a selected part of public administration. The application is used by both citizens submitting declarations and applications, as well as government officials, environmental inspectors, and entrepreneurs.
Key functionalities of the application include: a custom map, the ability to integrate with complex printing devices, managing access to various features - e.g. phone camera, which allows attaching photographic documentation and scanning paper documents. Core development of the mobile application took 1.5 years, with our programmers' involvement ranging from 2 to 2.5 full-time equivalents.
We are immensely proud to have contributed to the digitization of public administration, making it easier to comply with legal obligations without the need for generating paper documents or visiting publicoffices.




Technologies